|
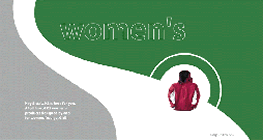
Gereksiz çerçeve ve zemin rengi yüzeyi parçalar; karmaşa yaratır.
|
Yazı, görüntü ve ses gibi verilerin bilgisayar kullanıcılarına ulaşmasını saglayan bu global agın cazibesine kapılan pek çok kişi web sayfası yapmakta, farkında olmadan bazı görsel kirlenmelere de neden olmaktadır. Eger amaç ilgi çekici, bilgi verici ve görsel yönden etkili sayfalar yaratmaksa, belirli bir tasarım birikimine sahip olmak gerekmektedir. Amatör olarak web sayfası yapmak isteyenlerin önünde şüphesiz herhangi bir engel yoktur. Fakat görsel kirlenmeyi en aza indirmek için bazı ilkeleri ve önerileri dikkate almalarında yarar vardır.
Bilgi tasarımının önemi giderek artmaktadır. İyi bir planlama ise her tasarımın temel koşuludur. Amaca uygun olarak derlenmiş bir bilgi, dogru düzenlenir, iyi sınıflandırılır ve etkili şekilde sunulursa alıcısı tarafından kolayca algılanır. Düzensiz yerleştirilen yazı ve görüntü ögeleri algılamayı, iletişimi güçleştirir ve yanlış anlaşılmalara neden olur. Yazı ve görüntüler arası görsel denge iyi kurulmalıdır. Renkler, biçimler ve bunların yerleşimi dengeli olmalı, ilgi çekmelidir. Göz, bilgi akışına göre zorlanmadan sayfadaki hareketi takip edebilmelidir. Unutulmamalıdır ki, yazı, iletişimsel anlamını kaybettigi an amacından da uzaklaşmış olur.
Yazı karakterlerinin iki boyutlu bir yüzeye yerleştirilmesi sanatına - tasarımına “tipografi” denir. Tipografi, yazının mantık sınırlarını zorlamasını saglar, dikkati diri tutar, insan ruhunu okşar, çileden çıkarır, heyecan verir. Bu nedenle tasarımcının sloganı; “basit, etkin ve derin” olmalıdır. Web sayfaları, kolay kullanımı ve algılanırlıgı ile “basit/yalın”, verimli ve yararlı bilgileriyle “etkin”, tüm sorulara verecegi yanıtlarla ve yaratacagı heyecanla “derin” olmalıdır.
Özenle hazırlanmış giriş sayfaları web sitesini başarılı yapmaz. Tüm sayfalar özenle hazırlanmalı ve ortak bir dil taşımalıdır. Sayfalar arası bütünlügü bozmamak için seçilen yazı karakteri, renk ve biçimlerde süreklilik şarttır.
Internet üzerinde okunaksız yazı örneklerine sıkça rastlanmaktadır. Özellikle temel tasarım prensiplerini bilmeyenlerin hazırladıgı web sayfalarında daha sık rastladıgımız okunma sorunu yaratan bazı etkenler vardır. Yazı karakteri seçimi, sayısı, puntosu, serifli, serifsiz, bold ya da italik olması, büyük/küçük harf (majüskül/minüskül) olması, bloklama biçimi, harf ve zemin rengi, zemin dokusu, satır uzunlugu ve boşluklar, tipografik düzenlemenin temel sorunlarıdır.
Sözcükler, yazıldıgı harf karakterine göre anlam kazanırlar, etkili veya etkisiz görünürler. Algılamanın kolay ya da zor olması, kavramların somutlaştıgı bu harf gruplarının yapısına baglıdır. Her yazı karakterinin bir kimligi vardır. Bu kimlik mesajın iyi anlaşılmasını sagladıgı gibi, yanlış yorumlara da neden olabilir. Narin, kaba, kadınsı, erkeksi, çagdaş, klasik, resmi, gayriresmi, laubali veya oryantal yazı karakterleri vardır. Örnegin Times’ın, İngiliz asaletini, agırbaşlılıgını yansıttıgı söylenebilir.
Yazı karakterinin çeşitliligi, gereksinmeye göre olmalıdır. Eger sayfa büyük, metin uzun ve farklı vurgular gerekiyorsa yazıda çeşitliligin olması, zenginlik ve renklilik getirir. Çok fazla yazı karakteri daima risktir. Her karakter farklı mesajlar ileteceginden okuyucunun kafasını karıştırabilir. Script fontlar, el yazısı görünümüyle samimi ve sempatiktirler. Fakat büyük harf (majüskül) yazılmış Kaligrafik ve Gothic yazılar zor okunurlar. Dekoratif yazılar ise, çok süslü yapılarıyla oldukca okunaksızdırlar. Geneva, Helvetika, Arial ve Times gibi ekran fontları daha okunaklıdır.
 |
 |
|
Kaligrafik ve Gothic fontların büyük harfleriyle yazılan sözcük zor okunur.
|
Ekrana yönelik tasarımlarda farklı font ailelerinden gelen (serifli, serifsiz, vs) ikiden fazla harf karakterinin kullanılması sakıncalıdır. Aksi takdirde, algılamada güçlükler meydana gelebilir. Aynı harf karakterinin kalın, ince, italik gibi varyasyonlarını kullanarak istenilen çeşitlilik saglanabilir.” (Burger:1993)
Yazıların puntosu çok büyük olursa her bakışta algılanacak sözcük sayısı azalır. Çok küçük olursa da harfler seçilemez. 30-35 cm.lik bir okuma uzaklıgı için ortalama yazı boyutu 9-11 puntoya denk gelecek büyüklüktür.
Serifli fontların takibi oldukça kolaydır. Okuyucu, serifli harflere daha alışıktır fakat, harf ve sözcük boşlukları düzgün oldugu sürece serifsiz bir yazı, serifli kadar okunaklıdır. Hatta webde; özellikle koyu zeminlerde serifsiz yazının okunurlugu daha da fazladır.
Bir yazı karakterinin bold ya da extra bold türü, normal (roman) türüne göre daha az çekici ve daha az güzeldir. Normal kalınlıktaki harfin zarif uçları, bold yapıda törpülenmiş gibi durmaktadır. Bir sözcük vurgulanmak isteniyorsa karakteri bold yapmak yerine, puntosunu ve rengini degiştirmek tercih edilmelidir.
 |
 |
| Webde özellikle koyu zeminlerde serifsiz karakterler tercih edilir. Normal ya da light karakterler daha zariftir. |
İtalik fontlar, tekdüzedir, gösterişsizdir, degişik yapısıyla anlatımı güçlendirir, daha samimi bir iletişim kurar. Fakat deforme olmaya çok uygundur. Uzun metinlerin italik yazılması, yazıyı zayıf gösterir, harflerin birbirinden ayrılması zordur. Okunurluk sorunu göz önünde tutularak olabildigince az kullanılmalıdır.
Uzun metinlerin bold yazılması ya da tümünün büyük harflerden oluşması da görünüşü sevimsiz kılar. Sözcükler, kaba bir dikdörtgen biçimde gözükürler.
Küçük harfler, kuyrukları ve bacaklarıyla büyük harflerden daha ayrımlı yapı gösterirler ki bu da onları daha okunur yapar. Büyük harfler, daha çok yer kapladıgından, aynı alanda gözün daha fazla tarama yapmasına neden olurlar.
Yazının sola blok olması, harf aralarının daha düzgün olmasını, daha az kesme işaretinin yer almasını saglar. Beyaz nehirlerin oluşmasını önler. Özellikle dar sütunlarda idealdir. Saga ya da ortadan blok yazılarda takip sorunu yaşanabilir.
Renk; tanımlayıcılıgı, ayırt ediciligi, yön göstericiligi ve vurgulayıcılıgı ile web sayfalarının en önemli ögelerinden biridir. Okuyucuyu etkiler, ilgiyi diri tutar. Siyah-beyaza göre %40 daha fazla dikkat çeker. Bilgi, renk sayesinde daha etkili sunulabilir. Örnegin başlıgı metinden ayırmak, bir mesaja dikkat çekmek, bilgi gruplarını birbirinden ayırmak, akışı saglamak gibi pek çok işlev renkle yerine getirilebilir.
| Şekil, ton ve renk uyumunda ve bunların konumlarında farklılıklar yapmak, sayfaya enerji verir. |
Renkli web sayfaları ilgiyi diri tutmakla birlikte iyi tasarlanmış tek renk sayfalar da izleyeni önünde durdurabilir. Burada da seçilen yazı karakterinin ve taşıdıgı degerin önemi büyüktür.
Koyu renkli zeminler üzerinde açık renkli yazılar tercih edilmelidir. Daha ışıklı olması nedeniyle koyu zemin üzerindeki yazılar, özellikle de serifsizler daha iyi görünürler. Okunurluk açısından harf ve zemin arasında en az %70 ton farkının gerekli oldugu da unutulmalıdır. Zemin 100 deger ise harf 30 degerden fazla olmamalıdır. Tersi için de aynı şey geçerlidir.
Şekil, ton ve renk uyumunda ve bunların konumlarında farklılıklar yapmak, sayfaya enerji verir. Örnegin yatay pozisyon yerine belirli bir egimdeki yerleştirmeler görsel kontrastlıklar yaratır. Kontrastlık, tasarımın temel prensiplerinden biridir. Bir sözcügün ya da deyimin yüksek ya da alçak sesli çıkmasını saglar. Layoutta (düzenlemede) vurgu için ögeler arası güçlü kontrastlıklar gerekir. Boyutta, biçimde, konumda, agırlık ve renkte resmin mi yoksa yazının mı dominant (güçlü) olacagı önceden belirlenmelidir. Herşeyde vurguyu aynı yapmak, monoton bir sonuç yaratır.
Karışık doku ve biçimlerin oldugu bir zeminde yazının okunurlugu azdır. Açık, konturlu ya da gölgeli bir yazı böyle durumlarda etkiyi artırır. Koyu zeminde açık, açık zeminde koyu yazı; kontrastlık yaratması nedeniyle daha kolay algılanır.
Yazının fazla daraltılmış (condensed) olması, harflerin birleşmesine, iç boşluklarının zayıflamasına neden olur. Fazla genişletilmesi (expanded) ise her bakışta okunan sözcük sayısını düşürecek, okuma süreci uzayacaktır.
Web sayfalarındaki en önemli sorunlardan biri yazı satırlarının uzunlugudur. Basılı yayınlarda oldugu gibi satır arası ayarlama yapılamaz. Fakat satır uzunlugu istenildigi gibi düzenlenebilir. Satır uzunlugu, tek sütünlu metin gruplarında 8-12 sözcügü, birden fazla sütunlu metinlerde 6-7 sözcügü geçmemelidir. Satırlar çok kısa ise göz hareketi sıkça kesilir; çok uzun olunca da, gözün alt satır başına geçmesi, dogru tarama yapması zorlaşır, satır atlar ya da aynı satırı tekrar okur. 70 harf ve boşluktan uzun bir satır, okumadaki sürekliligi engeller. Rahat okuma için ise bir satırdaki harf ve boşluk sayısı 40 civarında olmalıdır. Bu da ortalama 6 sözcüge karşılıktır. Satırlar arasındaki beyaz boşluk, sözcükler arasındaki boşluktan fazla olmalıdır. Satırlar arası boşlugun aşırı olması metnin leke etkisini, kontrastlıgını azaltır, daha yumuşak görünümlü yapa
| Boşluk düşüncesine önem verilmiş başarılı sitelerden örnekler. |
Web sayfasında yazı ve görüntüyü gösteren boşluktur. Fazla boşluk, dinlendirir, rahat algılama saglar. Az boşluk ise karışıklık ve karmaşa yaratır, algılamayı güçleştirir. Yazı alanına çok yaklaşmış görüntü ögeleri, hem yazının hem kendinin algılanmasını zorlaştırır. Okuyucunun dikkatini dagıtır. Yazı ile görüntü arasında en az 4 mm. boşluk olması gerekir. Yazı ve resim alanları ile kenar boşlukları önceden saptanmalıdır. Resimlerin, metni ikiye bölmesi zorunluysa, tümceyi degil, paragrafı bölmesi tercih edilmelidir.
Gereksiz çerçeve ve zemin rengi yüzeyi parçalar; karmaşa yaratır. Neyin öne çıkarılması gerektigini bilmeyen bir tasarımcı koydugu her renk şeriti, çerçeve ve çizgiyle sayfayı daha anlaşılmaz, daha karmaşık hale getirebilir.
Basiti karmaşık hale sokmak hiç de zor degildir. Bunların çok sayıda örnegini görmek mümkündür. Önemli olan karmaşıgı basitleştirmektir.
Yalın, anlaşılır bir tasarımın gelecege kalma şansı daha yüksektir. Her şeyde oldugu gibi bu konuda da araştırma ve deneme yapmak bir zorunluluktur. Yaratıcılıgın sonu yoktur. Daha iyiyi ve güzeli bulmak en büyük hedefimiz olmalıdır. Öyle degil mi?
Kaynakça:
BURGER, J. Desktop Multimedia Bible. Addison-Wesley Publishing Company, New York, 1993.
BARFIELD, L. The User Interface, Consepts and Design. Addison-Wesley Publishing Company, Oxford, 1993.
COTTON, B. ve OLIVER R. Siberuzay Sözlügü. Yapı Kredi Yay., İst.,1997.
JEAVONS, T. ve BEAUMONT, M. An Introduction To Typography, Quintet Publishing Limited, London, 1990.
PEKTAŞ, H. “Basın İlanlarında Grafik Tasarım ve Layout”, Yayımlanmamış Yüksek Lisans Tezi, Ankara 1987.
REYNOLDS, L. “Yazının Okunaklılıgı”, Mimar Sinan Ünv. çeviriler, İst.
RUBINSTEIN, R. Digital Typography. An Introduction to Type and Composition for Computer System Design. Addison-Wesley Publishing Company, USA, 1988.
SARIKAVAK, N. K. Tipografinin Temelleri. Doruk Yayıncılık, Ankara, 1997
ŞENER, B. “Grafik Tasarımın İnternet’deki Yeri ve İşlevi”, Yayımlanmamış Yüksek Lisans Tezi, Ankara, 1997.
http://www.dtp-aus.com/typo/txt-lay.htm MAGNIK, J. Typography & Page Layout
http://www.hun. edu.tr Web Tasarım Klavuzu, Hacettepe Ünv. Bilgi İşlem/Lacivert Tasarım Grubu
* TÜBİTAK Bilim ve Teknik Dergisi, Ankara, Mart 2001 Sayı: 400, Sayfa: 72-75